KB18
"KB18" is a thoroughly developed Spotify playlist I put together after countless hours of trial and error. Every part of the playlist was meticulously chosen and plays a vital role. I spent so much energy on putting it together that I thought it might be fun to create some design deliverables to go along with it! At its core, this passion project is a coffee table book with abstract photography, artwork and editing. All visual elements were made to match the feeling one gets from each song.
Translating Feeling to Visuals
I’ve embedded a snippet of each song next to their respective spread so you can hear the inspiration for the design!
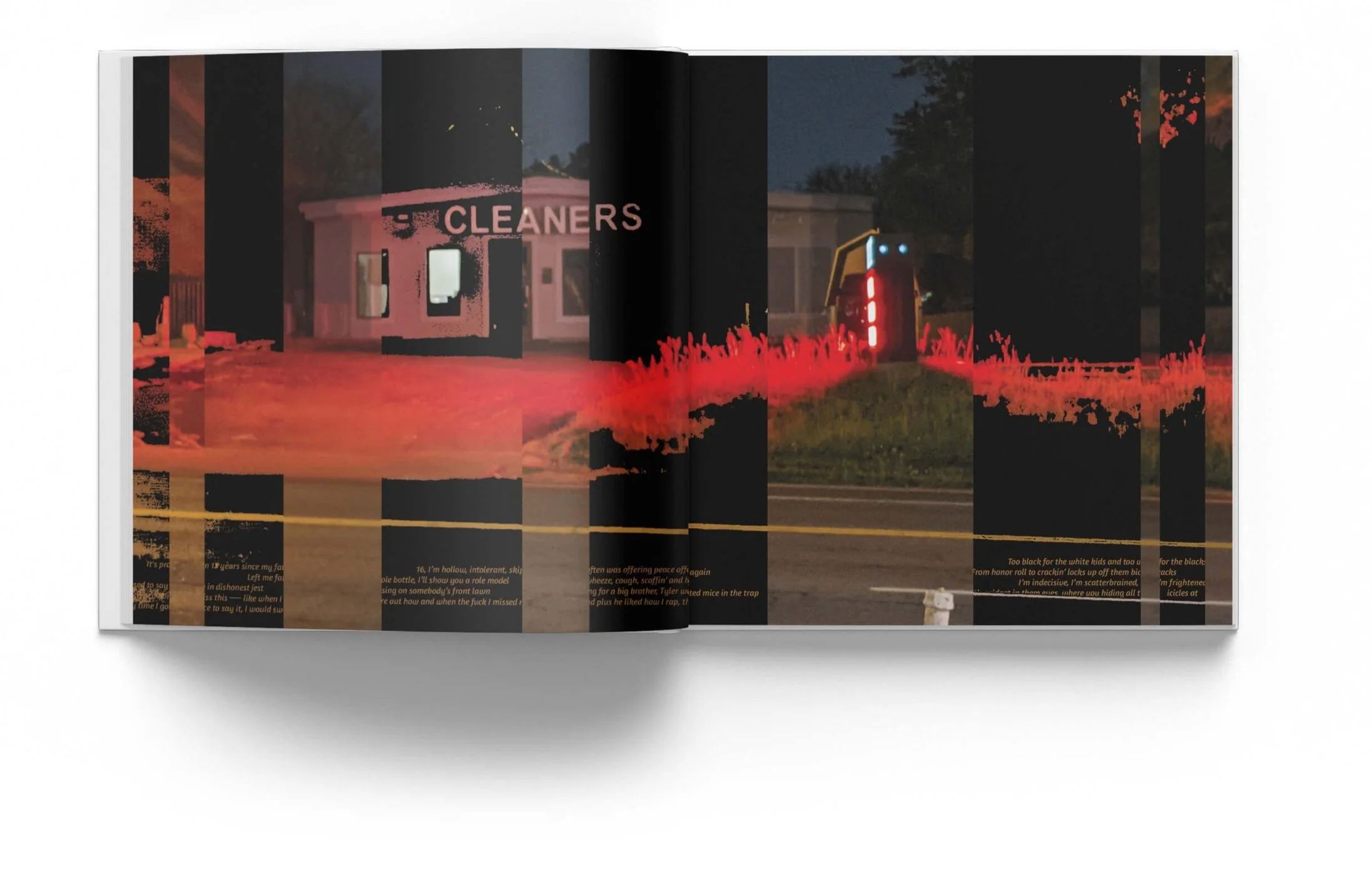
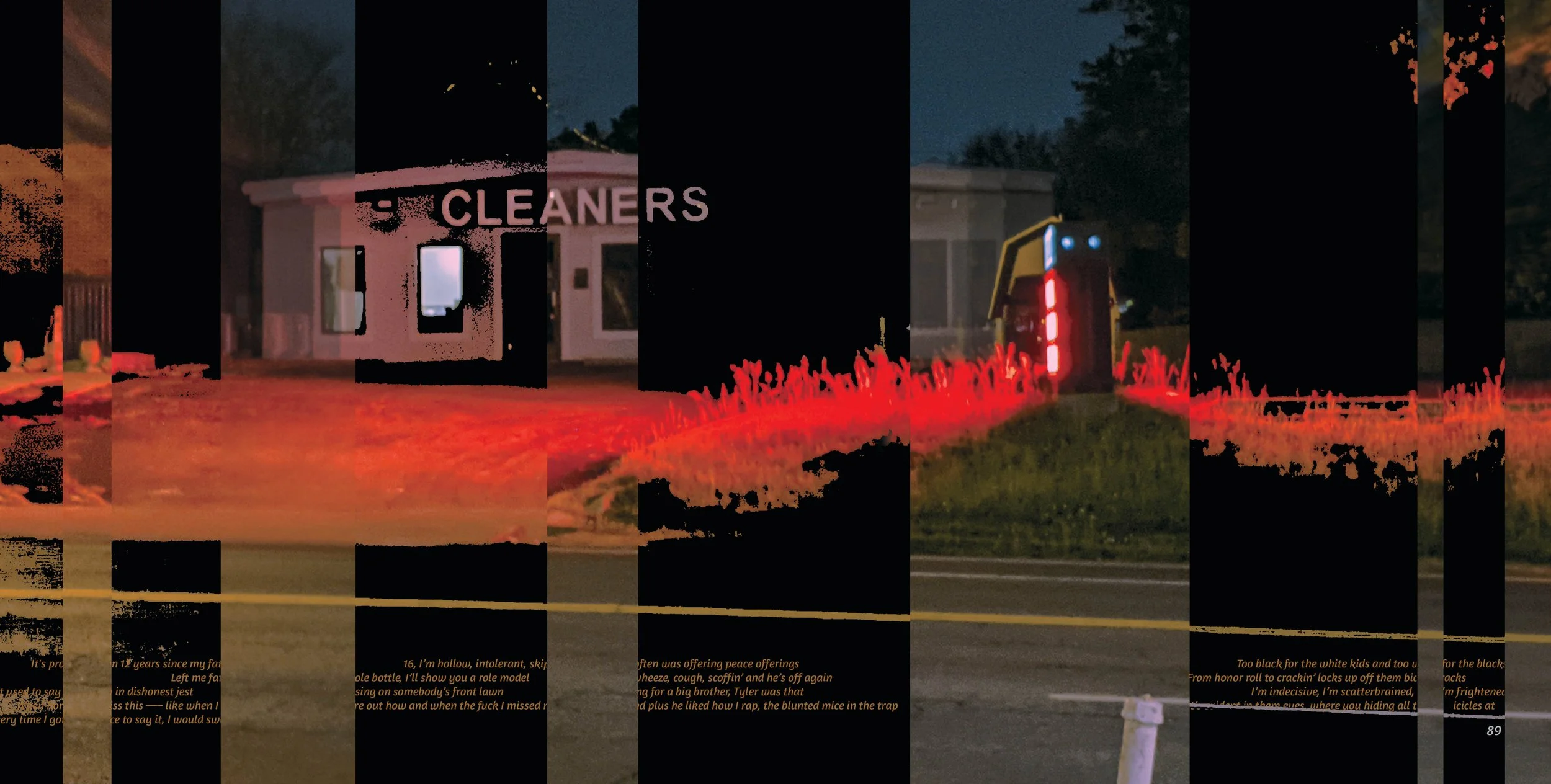
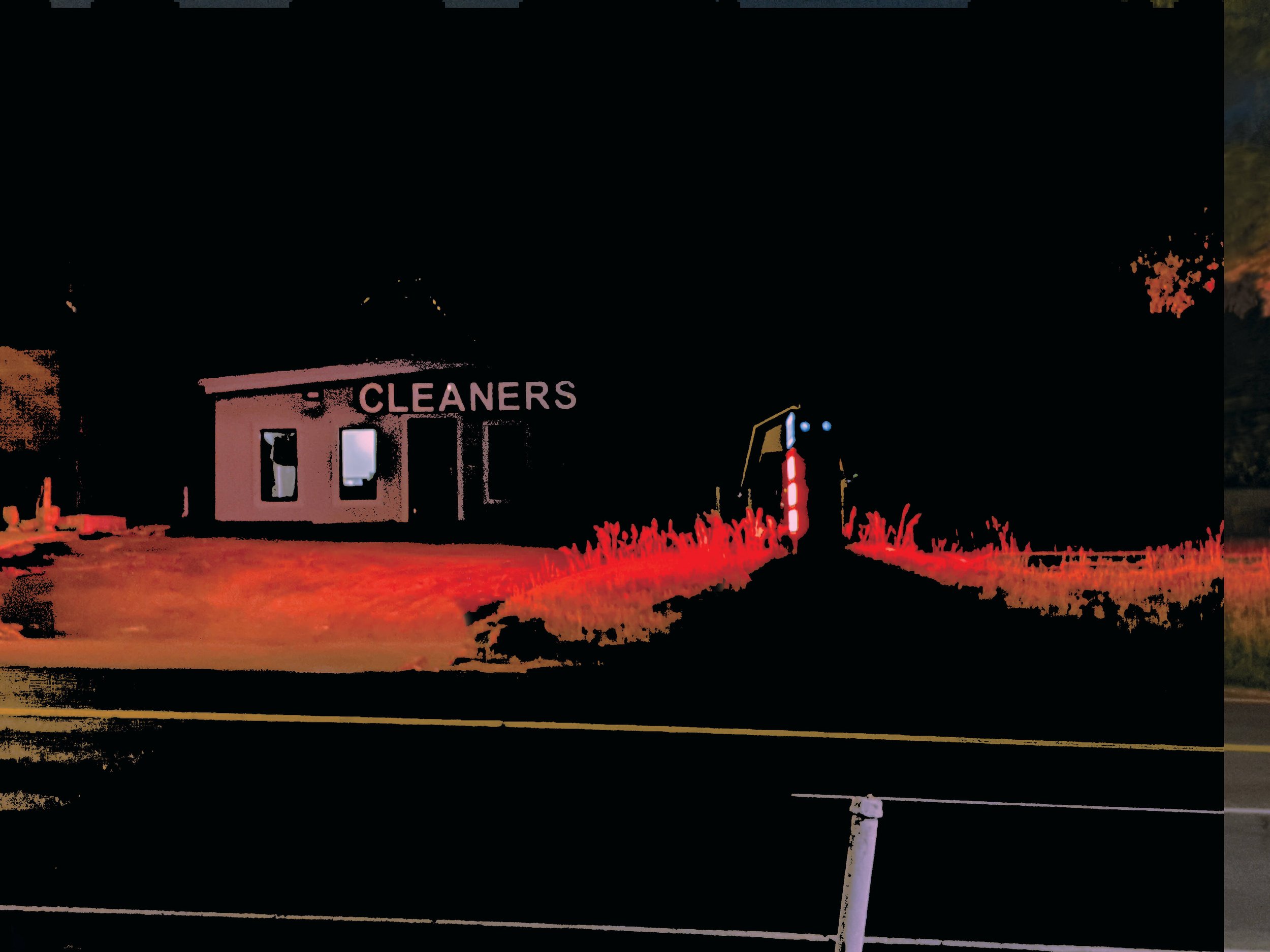
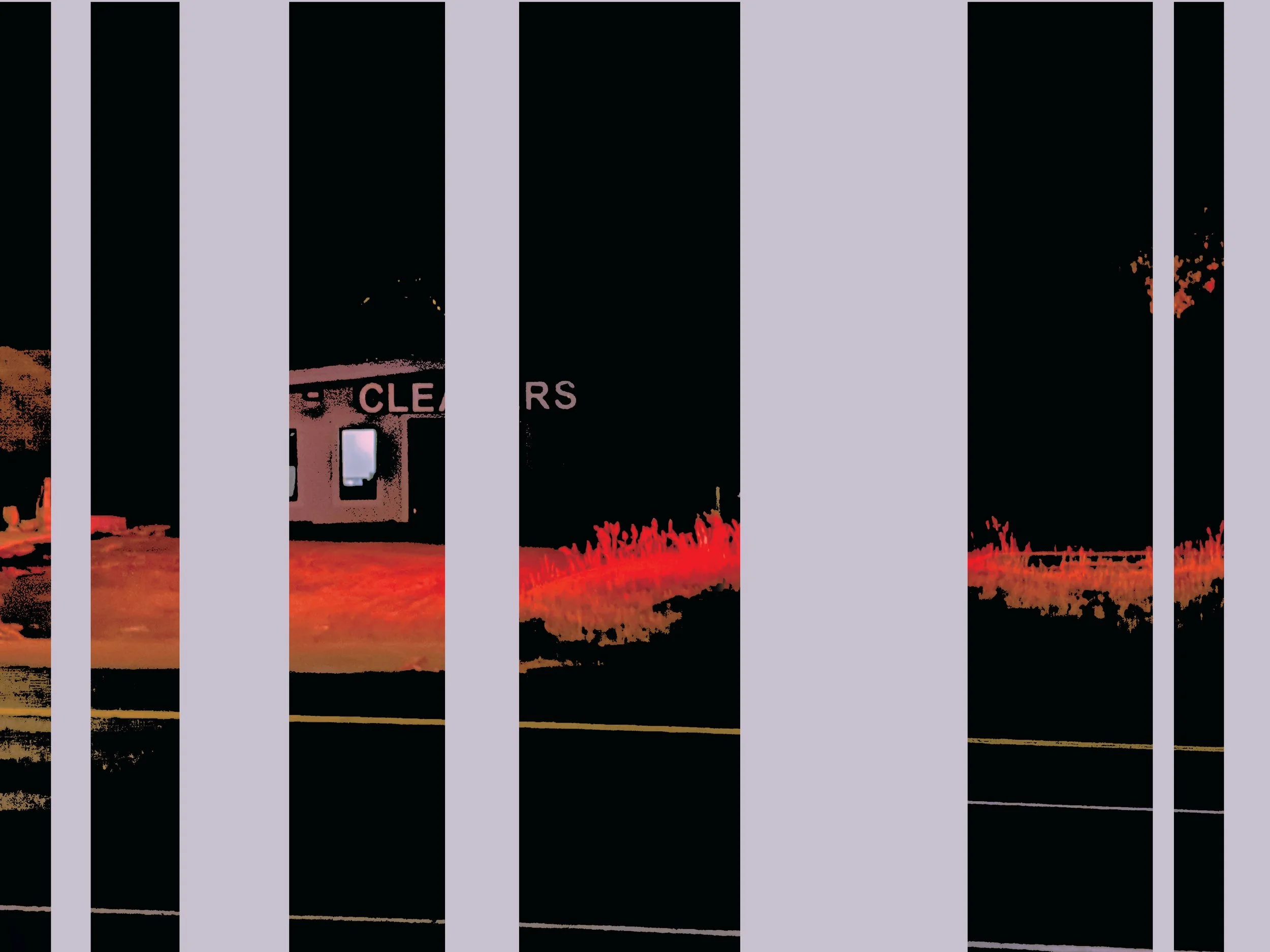
For this example featuring Earl Sweatshirt’s “Chum,” the contrasting colors and heavy black stripes were inspired by the song’s low octave and piano loop. The heavier beats of the song paired with brighter piano notes inspired the heavy black stripes overlapped by brightly lit grass. And lastly, Earl’s voice and pitch inspired the dreary tone of the design. This was the type of thinking I used throughout the book in order to bring as much motion and emotion as I could into a static image. Below I have broken down the basic layering of the design for reference.
Process
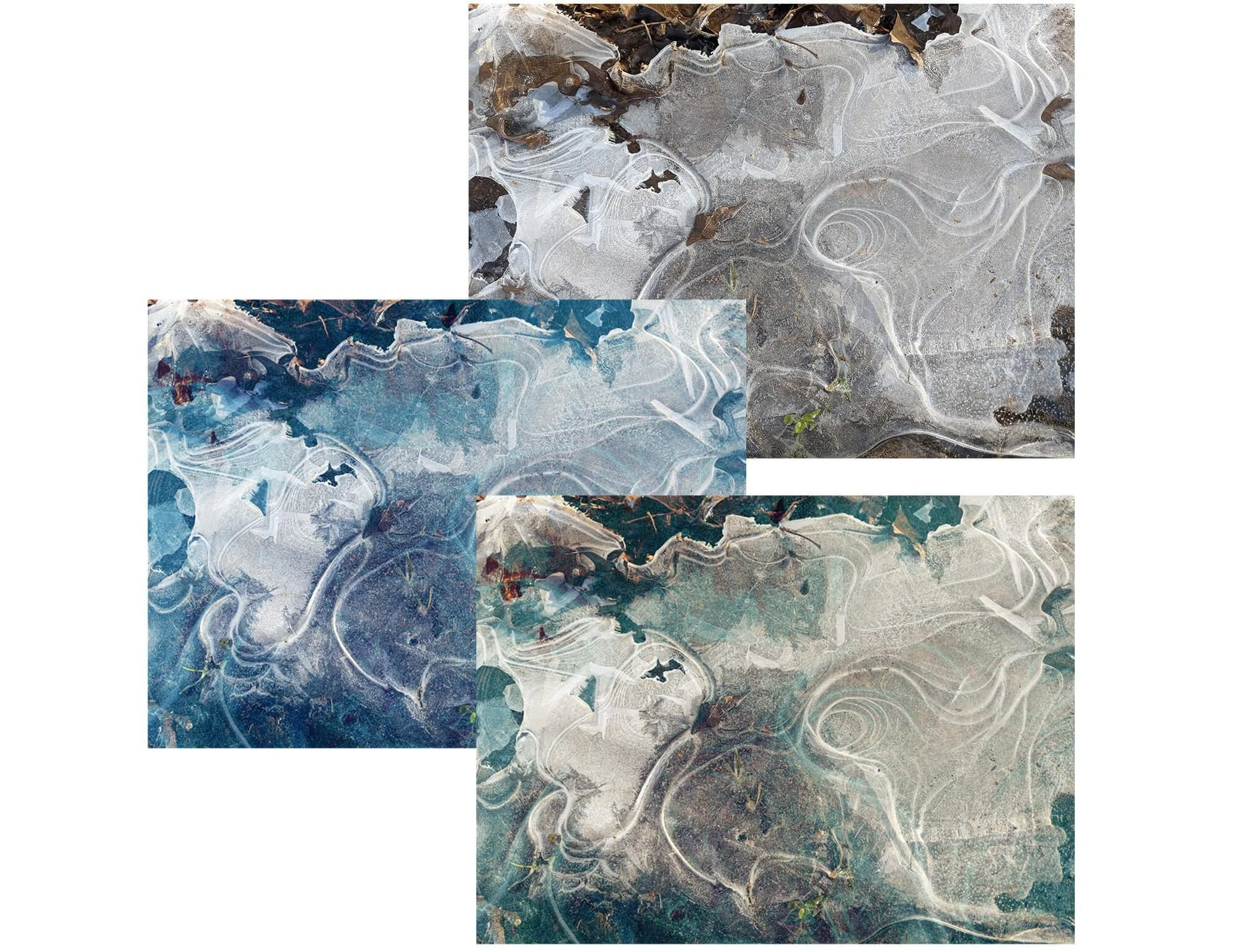
My process would usually consist of gather any kind of photos I felt had interesting movement and/or texture to build a library I could pull from. Many times this involved nature photography. I would then make all kinds of adjustments to the image in Photoshop including overlaying, blending, recoloring, warping, blurring, reflecting, inversing colors and more until I was happy with the feel of the image and layout. In the example below, I had found some interesting patterns on a winter hike, the first 3 photos below are all raw images. I then adjusted the contrast and hue, and simply reflected the image to create the final layout.
Interaction
Open Spotify on your phone and go to the search page. On the top right corner is a camera icon you can use to scan this code, linking to the song depicted to the right:
When thinking about how the book would be viewed, I thought it was important to hear each song while seeing the artwork in order to get the best effect. Spotify has a way of scanning and opening any song, so I was able to add a Spotify code to the bottom corner of the first page for each song.
The code and song name would be listed on the first spread, as each song had between two and four fully designed spreads each. Some songs, like “Corpus Christi” by Kevin Abstract shown below, will repetitively go through auditory highs and lows. In order to not be repetitive with the design, but still convey that feeling, I included directional arrows on some spreads to indicate that the viewer should move back and forth between the two spreads as the song oscillates between highs and lows.
Listen to the full playlist
Work similar to this